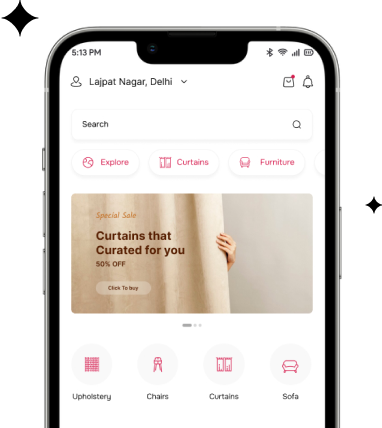
Make your home Elegant with
Upholstery Products
Make your home Elegant with
Upholstery Products
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc vulputate libero et velit
interdum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc vulputate libero et velit interdum.

Key Furnishing is an e-commerce app that enables users to shop for a wide range of home decor products, including upholstery furniture, curtains, and raw upholstery materials. The app is designed to provide a seamless and enjoyable shopping experience for users looking to elevate their home aesthetics with quality furnishings.
How it Works
-
Sign Up and Create an Account
Users can quickly sign up to start exploring a curated selection of home decor items tailored to suit different tastes and preferences.
-
Browse Product Categories
Users can easily browse through categories such as furniture, curtains, and raw materials, enabling them to find the perfect items for their home.
-
Add to Cart and Checkout
After selecting items, users can add them to the cart and proceed to a secure checkout process for a seamless transaction experience.
-
Track Order and Delivery
Users can track their orders directly within the app, providing transparency and peace of mind as they await their new furnishings.

Research and Discovery
Research Process 🧐
Our research included user interviews and competitor analysis to understand the needs and preferences of home decor shoppers. The insights gathered informed our design choices to create an easy-to-navigate and aesthetically pleasing shopping experience.
- User Journey: Users prioritize easy browsing and wishlisting of décor items.
- Visual Inspiration: Shoppers were highly motivated by the ability to visualize products in their spaces.
- Product Filters: The need for specific filters (e.g., fabric type, color, pattern) was crucial for a seamless experience.
Competitor Analysis 🧐
We analyzed popular platforms like Wayfair and Pepperfry to identify strengths and limitations, particularly around product categorization, visualization tools, and personalized recommendations.
- Difficulty in Visualizing Products: Users want a better way to see products in their actual rooms.
- Complex Navigation: Finding specific product types, such as raw upholstery materials, was often cumbersome.
- Limited Personalization: Generic recommendations lacked relevance, making it harder for users to discover ideal products.
User Personas

Mia
A high school student in IB curriculum🎯 Goal
Find tutors quickly, book sessions, and track upcoming lessons.
😖 Frustrations
Difficulty filtering for IB-specific tutors.
Mia
A high school student in IB curriculum🎯 Goal
Find tutors quickly, book sessions, and track upcoming lessons.
😖 Frustrations
Difficulty filtering for IB-specific tutors.
Mia
A high school student in IB curriculum🎯 Goal
Find tutors quickly, book sessions, and track upcoming lessons.
😖 Frustrations
Difficulty filtering for IB-specific tutors.Ideation
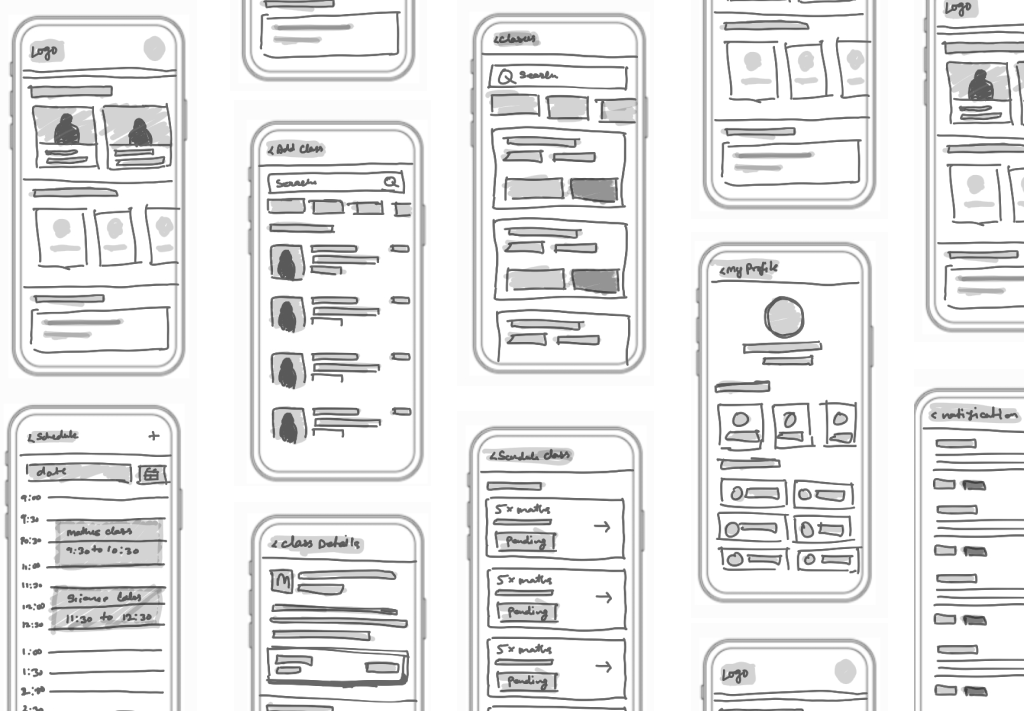
Wireframes 🧐
We created low-fidelity wireframes to map out essential user journeys. Our focus was on a clear structure that simplified the experience for all users.

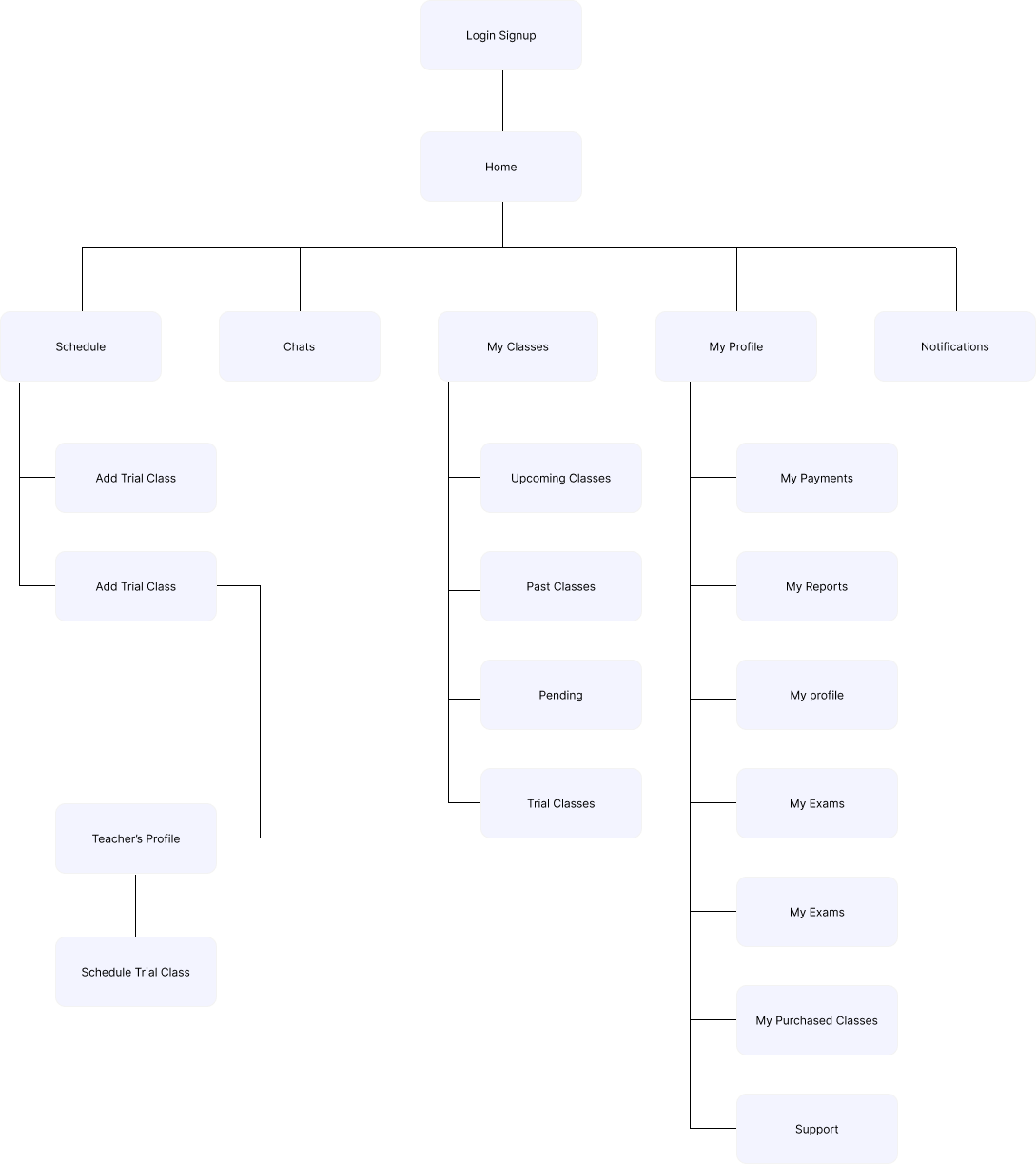
Information Architecture 🧐
We created low-fidelity wireframes to map out essential user journeys. Our focus was on a clear structure that simplified the experience for all users.

Visual Design
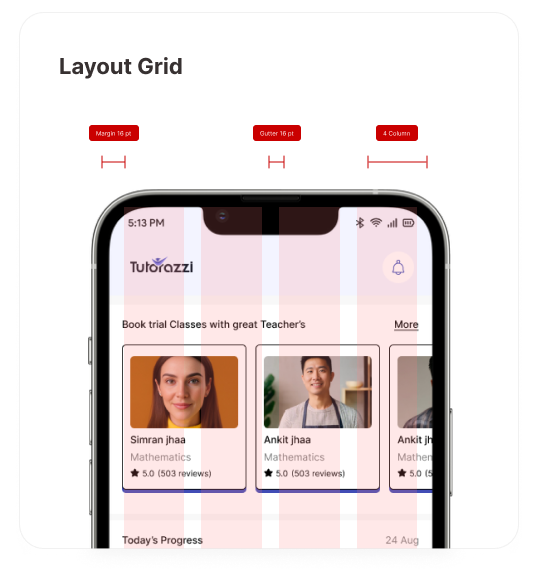
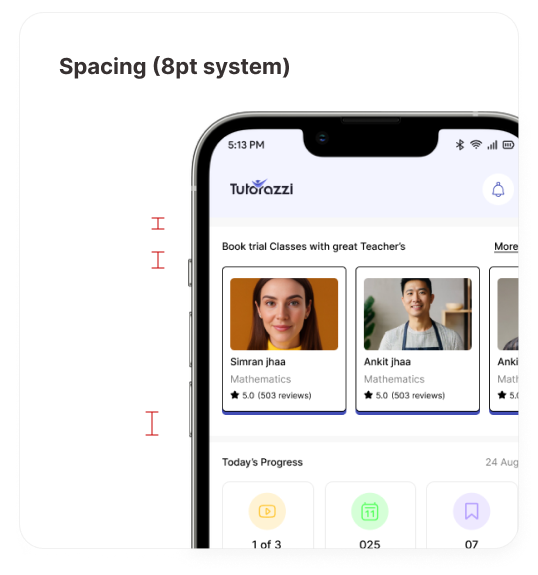
Spacing and Margins 🧐
We created low-fidelity wireframes to map out essential user journeys. Our focus was on a clear structure that simplified the experience for all users.


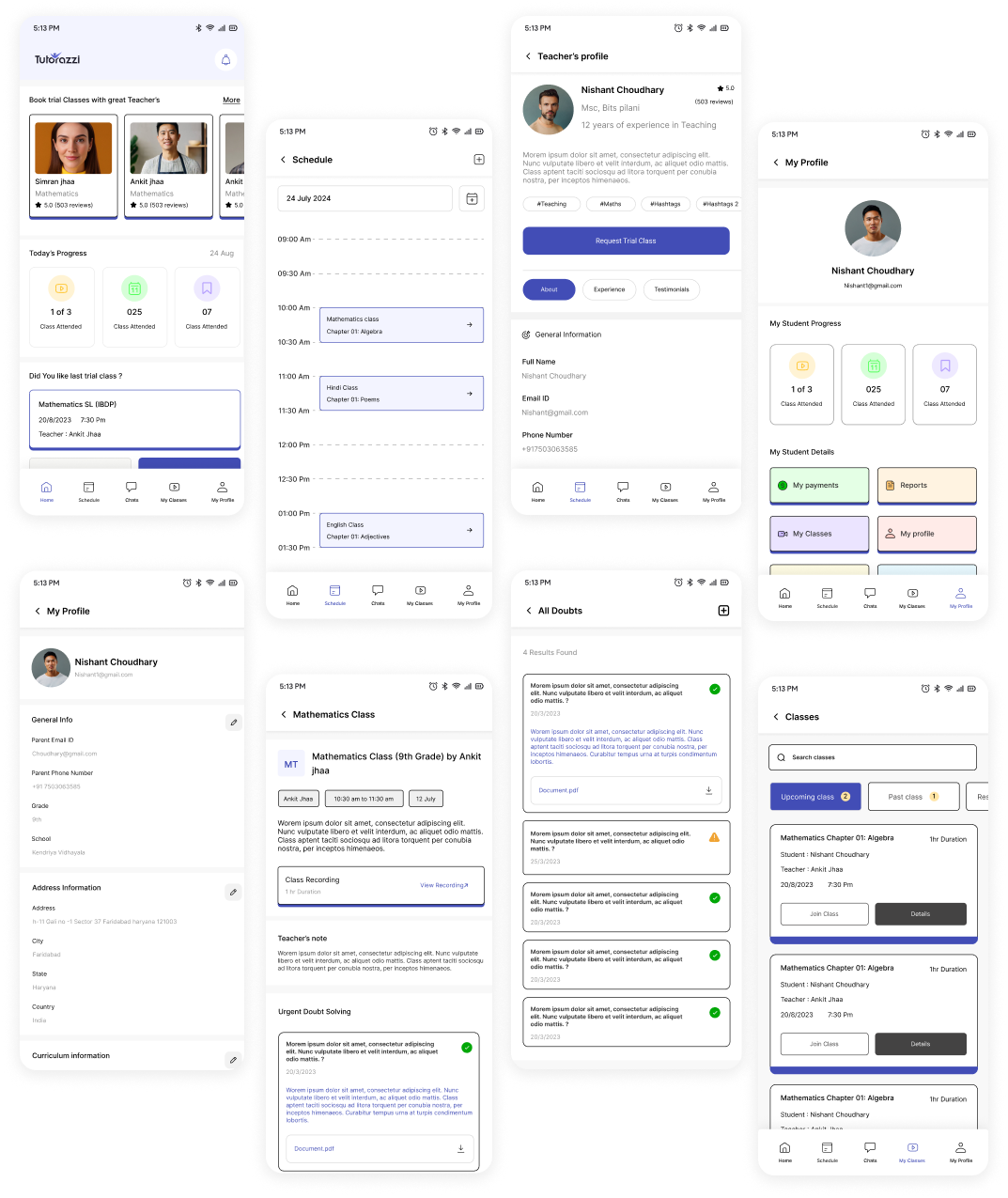
High Fidelity Screens 🧐
We created low-fidelity wireframes to map out essential user journeys. Our focus was on a clear structure that simplified the experience for all users.

Reflection and Key Learnings
Challenges 🧐
Balancing three user groups with unique needs in a single app was a rewarding design challenge.
Learnings 🧐
This project emphasized the importance of adaptability and prioritizing usability testing, especially for applications catering to diverse user demographics.
Future Improvements 🧐
Enhanced AI-based tutor recommendations and expanded analytics on student progress are potential next steps.